【SRPGStudio】カットインの設定方法
ver.1.087で戦闘時のカットインが設定できるようになりました。
まずカットインアニメを作ります。
サンプルの女性立ち絵をクリッピングしたやつを使います。

アニメーション設定で新規にオリジナルエフェクトを作ります。
プロジェクトフォルダのGraphics\effectフォルダにカットイン画像を突っ込みます。
あとはオリジナルエフェクトの作り方の記事を見てください。
shirakamisauto.hatenablog.com
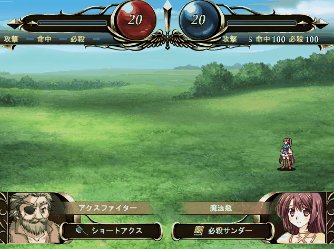
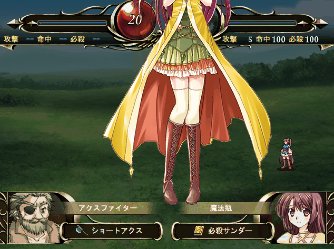
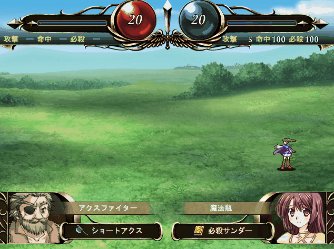
今回は暗転してから拡大フェードアウトみたいな感じで作りました。

上記のやり方だとカットインのサイズがエフェクトサイズに限られるので、大きいカットインにする場合は少しやり方を変える必要があります。
プロジェクトフォルダのGraphics\pictureフォルダにカットイン画像を突っ込みます。
さっきの女性立ち絵のフルを使います。
新規アニメを作ってから、デフォの画像コマすべてを不透明度0にして透明にします。
何もないところで右クリックメニューを開いて追加スプライトの作成をします。

突っ込んだカットインをpictureフォルダからとってきます。
あとは適当にアニメを作ります。
追加スプライトの設定は右下の追加ラジオボタンをチェックすれば設定できます。

下から出てきていったん止まってから上に行くアニメです。

アニメを作り終えたのでユニットにカットインを設定します。
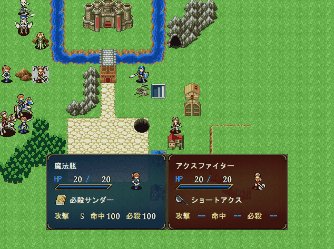
データ設定>プレイヤータブ>詳細情報>カットインでカットインしたいモーションを選択(今回は魔道士系のクリティカル攻撃)し、さっき作ったカットインを設定します。

これで魔法クリティカル時に上記のようにカットインが出ます。
サンプルのsaniファイル置いときます。
http://www.geocities.jp/whitepapersort/cutin.sani
http://www.geocities.jp/whitepapersort/cutinL.sani
【SRPG Studio】オリジナルエフェクトの作り方
下準備
ぴぽやさんの爆発エフェクトを使います。
エフェクトアニメ(イベント用) - ぴぽや倉庫
EDGEとかで1マスのサイズを192×192になるように全体のサイズを変えます。
プロジェクトフォルダのGraphics\effectフォルダにその画像を突っ込みます。
読み込み
リソース>画像データの確認でオリジナルのeffectを選択し追加ボタンをクリックします。

リソースの追加画面が出ます。
さっき突っ込んだ画像を選択します。

アニメーション作成
アニメーション設定でアニメの新規作成をします。
画像選択でさっき追加した画像を選択します。

あとは位置調整やSEや攻撃判定を適当にやってください。
ゲーム上ではこうなります。

【SRPGStudio】拠点システム解説
ver.1.085から追加された拠点システムの解説です。
マップクリア後に次章前でいろいろやるアレです。
ファイルから拠点サンプルのロードすれば大体わかると思います。
拠点画面

出撃前画面と基本変わりません。
加えてクエスト、会話選択、ショップが選択できます。
クエスト

ストーリー本編とは関係ないマップに出撃します。
フリーマップみたいなもんです。
クリア後は拠点に戻ります。
拠点設定のクエストタブで設定します。
会話選択
拠点設定の会話イベントで設定したものが表示されます。
ショップ
拠点設定のショップタブで設定したショップが表示されます。
チャプターについて
チャプター(略称ch)はマップ情報の章番号に対応しています。
拠点イベントとマップ共有イベントのイベント実行条件に指定できます。
拠点内のショップ品揃えをいじったり拠点画面の切り替えなどをするために使います。
拠点設定
ツールから拠点設定を開きます。
青い旗のアイコンからも開けます。
全タブ共通

「拠点テスト」で拠点の動作テストができます。
隣のボタンでどの拠点をテストするかを選択します。
ショップタブ

拠点でのショップを設定します。
各ショップの出現条件を設定できるほか、ショップアイテムそれぞれに対してどのチャプターで出現するか設定できます。
クリア済みの場合も設定できます。
ボーナスタブ

拠点でのボーナス交換を設定します。
あとはショップと同じです。
クエストタブ

・攻略マップ
クエストマップを設定します。
マップ情報でクエストマップを指定したマップが選択できます。
・攻略可能時イベント
詳細タブのイベントで作った場所イベントを設定することで、クエストが攻略可能だったときに選択した場合にイベントを発生できます。
・攻略不可能時イベント
詳細タブのイベントで作った場所イベントを設定することで、クエストが現時点で攻略できないにもかかわらず選択した場合にイベントを発生できます。
サンプルでは解放条件を知らせるのに使っています。
なお、攻略条件を満たしていないイベントはクエスト名が半透明になっています。

・報酬リスト
クエスト情報画面で表示する報酬を設定します。
なお、ここに設定しただけでは報酬はもらえません。
クエストマップ内で増減イベントを起こす必要があります。

設定できるのはアイテム、ゴールド、ボーナス、「テキストと数値」です。
「テキストと数値」は好きなテキストと数値を設定します。
上図では家の数を1と設定して情報をアナウンスしています。
・攻略条件
クエストをプレイできる条件を指定します。
・非表示条件
クエストが表示されない条件を指定します。
特定のユニットが死亡してたら非表示など。
詳細タブ

設定
・イベント
拠点でのイベントを設定します。
基本的に通常のものと同じですが、場所イベントはクエスト選択時に発生させるイベントになっています。*1
・スイッチ
通常のスイッチと同じです。
拠点用のローカルスイッチが設定できます。
・変数
通常の変数と同じです。
オプション
まあ読んで字のごとしです。
エリア設定
拠点の背景とBGMを設定します。
チャプター条件などを指定することで切り替えられます。
同一条件なら並び順が上のほうが優先されます。
クリア済み情報
・セーブファイルタイトル
クリア後のセーブファイル名を設定します。
・テストメンバー
クリア済みを条件に設定した拠点での拠点テストで使用するユニットを設定します。
・初期情報
クリア済みを条件に設定した拠点での拠点テストにおける初期ストックアイテム・ゴールド・ボーナスを設定します。
*1:名前が場所イベントなのはUI流用しているためかな?
【C#】Marginをストーリーボードでアニメーション【UWP】
MarginをアニメーションするのはTicknessAnimationでできるっぽいですがUWPでは使えません。
ObjectAnimationUsingKeyFramesを使えばやや強引な気もしますができます。
下記コードでは30fpsで斜めに移動させてます。

//XAML <Page x:Class="UWPtest.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:UWPtest" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Page.Resources> <Storyboard x:Name="myStoryboard"> <ObjectAnimationUsingKeyFrames BeginTime="00:00:0" Storyboard.TargetName="textBlock" Storyboard.TargetProperty="Margin" EnableDependentAnimation="True" > <DiscreteObjectKeyFrame KeyTime="00:00:0.033"> <DiscreteObjectKeyFrame.Value> <Thickness>10,70,0,0</Thickness> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> <DiscreteObjectKeyFrame KeyTime="00:00:0.066"> <DiscreteObjectKeyFrame.Value> <Thickness>20,75,0,0</Thickness> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> <DiscreteObjectKeyFrame KeyTime="00:00:0.1"> <DiscreteObjectKeyFrame.Value> <Thickness>30,80,0,0</Thickness> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> <DiscreteObjectKeyFrame KeyTime="00:00:0.133"> <DiscreteObjectKeyFrame.Value> <Thickness>40,85,0,0</Thickness> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> <DiscreteObjectKeyFrame KeyTime="00:00:0.166"> <DiscreteObjectKeyFrame.Value> <Thickness>50,90,0,0</Thickness> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> <DiscreteObjectKeyFrame KeyTime="00:00:0.2"> <DiscreteObjectKeyFrame.Value> <Thickness>60,95,0,0</Thickness> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </Page.Resources> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <TextBlock x:Name="textBlock" Margin="0,70,0,0" Text="タイトル"/> <Button x:Name="button" Content="Button" Margin="0,33,0,295" Click="button_Click"/> </Grid> </Page> //コードビハインド public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); } private async void button_Click(object sender, RoutedEventArgs e) { myStoryboard.Begin(); } }
たぶんBlendでやるもんなんでしょうけどBlend重くて・・・